
เกริ่นนำ
ผมเองใช้ Host (พื้นที่ในอินเทอร์เน็ตสำหรับทำเว็บไซต์) ในไทยมาหลายเจ้าในช่วงเวลา 15 ปีที่ผ่านมา ที่ยังใช้อยู่และประทับใจต่อเนื่องมาหลายปี ก็มี P&T Hosting กับ THZ Host (ลิงก์ให้เฉยๆ ไม่ได้ค่านายหน้า / ส่วนตัวชอบ THZ Host สุด เพราะ @icez นี่เทพจริง แก้ปัญหาได้สารพัด)
แต่เนื่องจากประเทศไทยไม่มีโครงสร้างที่ดีเท่าไหร่นักสำหรับการนำข้อมูลไว้ในประเทศ ทั้งจากกฏหมายเกี่ยวกับ Digital ทั้งหลาย หรือทั้งจากเสถียรภาพของศูนย์เครือข่ายกลางให้บริการข้อมูล (IDC: Internet Data Center หรือ บางคน บอกว่าย่อมาจาก I don’t care) ทำให้สุดท้าย, สำหรับผม, การเอาข้อมูลไปวางไว้ที่ต่างประเทศนั้นรวดเร็ว ปลอดภัย มีเสถียรภาพดีกว่า และประหยัดกว่า
ซึ่งเท่าที่ใช้ Hosting เมืองนอกมาหลายที่ในรอบ 15 ปี (เช่น Hostway, Hostgator, Godaddy, Bluehost, Dreamhost, และอื่นๆ จำไม่ค่อยได้ละ) สุดท้ายพบว่า การใช้ Digital Ocean โดยเลือกตำแหน่ง Server ไว้ที่สิงคโปร์นั้นดีสุด เข้าจากไทยก็เร็วมาก, เข้าจากเมืองนอกก็เร็วกว่า Host ไทยเกือบทั้งหมด (เช่น การแชร์ผ่าน Facebook, วัดความเร็วจาก Google) โดยเลือกขนาดและราคาตามที่ต้องการได้
ซึ่งเท่าที่ลองใช้มาหลายแบบ ผมคิดว่าหากมีเว็บส่วนตัวอยู่ประมาณ 5-10 เว็บ ใช้ราคา $10/เดือนก็น่าสนใจ, ถ้า 10-20 เว็บ ราคา $20/เดือนก็รองรับได้อยู่ ส่วนหากคนเข้าเยอะ (หลายหมื่นคนต่อวัน) หรือสินค้าเยอะ (เช่นหมื่นรายการขึ้นไป) ตัวราคา $20/เดือน สำหรับเว็บเดียว ก็ถือว่าถูกมากอยู่ดี
ถ้าสนใจอยากลองใช้ ลอง คลิกเข้า Digital Ocean และรับส่วนลด $10 จากลิงก์นี้ ได้ครับ (คุณได้ส่วนลด $10 ผมได้ค่านายหน้าถ้ามีการใช้งานจริง)
รู้จักกับ Digital Ocean
มีคนเขียนไว้เยอะมากแล้ว ลองดูของ NuuNeoi.com (ฉบับอ่านไม่ยากนัก), Blognone.com (ฉบับ Geek)
สรุปคือ เป็น Hosting แบบ VPS คืออนุญาตให้ลงอะไรก็ได้ อยากทำอะไรก็ remote (SSH) เข้าไปทำ ดังนั้นมันเลยดูวุ่นวายยุ่งยากกว่า แลกกับอิสระในการจัดการที่มากกว่า Shared Hosting ทั่วไป
ย้ายลูกค้าของ Menn Studio ไป Digital Ocean
เนื่องจากผมเองไม่ใช่คนชำนาญ Network ที่จะเข้า Terminal ไปจัดการอะไรได้ตลอดเวลา ผมเลยเลือกลง Vesta Control Panel (ฟรี) ที่จะจัดการสร้างเว็บไซต์ย่อยและ database ต่างๆ ให้ (แต่การลง Vesta ครั้งแรกก็ต้องเข้า Terminal อยู่ดีนะ อดทนนิดนึง :D)
ถ้าค้นหาวิธีลง ค้นคำว่า vesta digitalocean ก็เจอเยอะมาก เช่น How To Install Vesta Control Panel ซึ่งทำตามไปก็ได้เลย
วิธีติดตั้ง Vesta Control Panel
- สร้าง Server (Droplet) เปล่าขึ้นมา เป็น Ubuntu 14.04 ตัวล่าสุด ไม่ต้องลง App อะไรเพิ่ม
- เข้าไป server ของเราผ่าน SSH (Mac ใช้ Terminal, Windows ใช้ PuTTY)
- ก่อนทำอะไร ควร update ระบบอยู่เสมอ คำสั่งคือ
sudo apt-get update
- ต่อด้วยการ upgrade ระบบ
sudo apt-get dist-upgrade
- แล้วก็โหลด Vesta มาลงที่เครื่อง
curl -O http://vestacp.com/pub/vst-install.sh
- แล้วก็สั่งติดตั้ง
sudo bash vst-install.sh
- แล้วก็กด Y และรอไป เดี๋ยวก็เสร็จ ได้ user: admin กับรหัสมา ก็ไปล็อกอินได้ละ
- หลังจากนั้นก็สร้าง Web / FTP / database ให้เว็บแต่ละเว็บ, ถ้าใครเคยใช้ Control Panel ตัวอื่นๆ มาก่อน ก็จะไม่ยากนัก
การตั้งค่าให้รองรับคนเข้าได้เยอะๆ
- ค่ามาตรฐานที่เค้าตั้ง จะไม่มี Swap Memory ทำให้พอคนเข้าเยอะๆ แล้ว อาจจะล่มได้ แนะนำให้ตั้งค่า Swap Memory ตามบล็อกนี้ครับ How To Add Swap Space on Ubuntu 16.04
เกร็ดคำสั่ง Unix
- หากติดตั้งอะไรเสร็จ อยากให้ระบบเว็บไซต์บูตใหม่
sudo service apache2 restart
- หากต้องการบูตเครื่องใหม่
sudo reboot
- หากต้องการย้าย file, folder
mv old_name new_name
- ไปที่ folder ของเว็บต่างๆ ที่สร้างจาก Vesta
cd /home/admin/web
- แสดงรายชื่อไฟล์ทั้งหมด
ls หรือ ls -al
การชี้โดเมนไปที่ Hosting
หากใครจะใช้ตัวจัดการ Name Server ของ Digital Ocean เราก็ชี้ Name Server ไปที่
- ns1.digitalocean.com
- ns2.digitalocean.com
- ns3.digitalocean.com
แล้วไปใช้ระบบของ Digital Ocean จัดการอีกต่อ
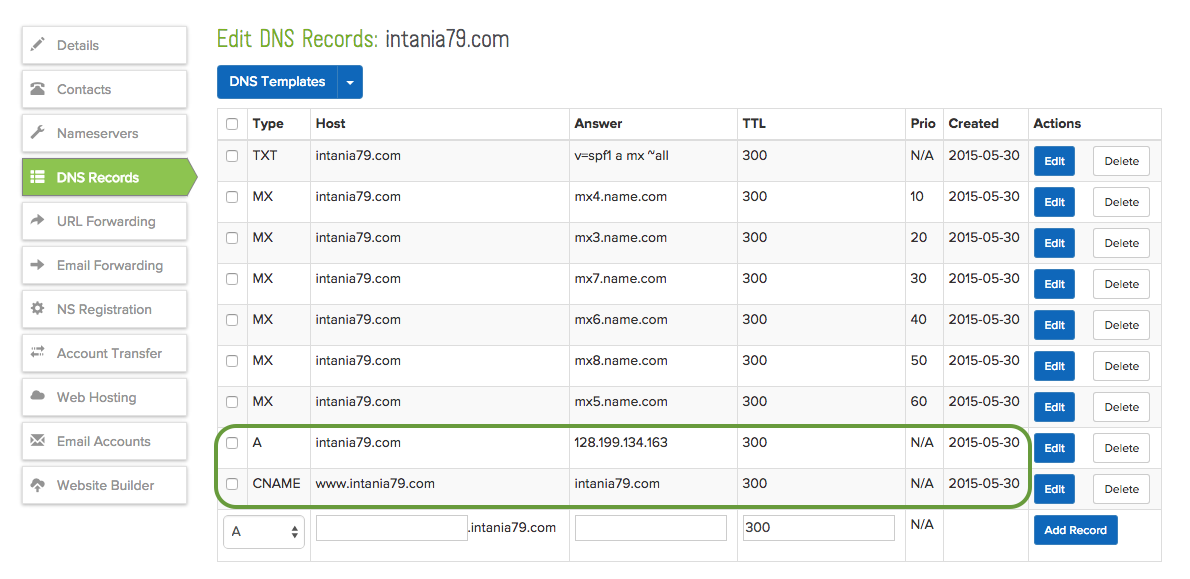
แต่ถ้าจะจัดการเอง (ในรูปคือผ่าน name.com) ก็หา IP ให้เจอ เช่นของผมใช้ IP 128.199.134.163 เราก็ไปที่ DNS สร้าง Type A ขึ้นมา ให้ชี้ไปที่ 128.199.134.163 แล้วสร้าง CNAME เพื่อให้ www.abc.com นั้นส่งต่อไปที่ abc.com โดยอัตโนมัติ
การตั้งค่าอีเมล
Server ของ Digital Ocean อาจจะลงโปรแกรมจัดการเรื่องอีเมลได้ แต่สุดท้ายก็ไม่ค่อยดีนัก เท่าที่ลองมา หากอยากประหยัด ก็ไปสมัครเมลฟรี (เช่น Gmail) แล้วตั้งค่าให้ fw mail ไปดีกว่า ซึ่งถ้าใช้ Name.com หรือ Godaddy.com ก็จะมีตัวที่ให้ Forward email ได้ (ข้อแม้คือ ห้ามย้าย name server ไปที่อื่น, รูปประกอบด้านบนที่เห็นว่าตั้งค่า MX เป็น mx3.name.com, mx4.name.com คือ ใช้ email forwarding ของ Name.com)
แต่สำหรับคนที่ใช้อีเมลจริงจัง ผมคิดว่าใช้ Google App เสถียรสุด แพงหน่อยแต่ไม่วุ่นวาย รับเมลไม่เจอ spam, ส่งเมลไม่ติด spam และเวลาใช้บริการอื่นๆ ของ Google ก็จะเป็น account เดียวกันทั้งหมด (เดือนละ $5 ต่อคน, 1 คนจะมีกี่ชื่อก็ได้)
ส่งเมลแบบไม่ติด spam
อีกปัญหาที่คนส่วนใหญ่เจอ คือเมลที่ส่งจากระบบนั้นมักจะไปติดในแฟ้ม spam ของผู้รับทั้งที่ไม่ใช่เนื้อหาขยะ วิธีการที่จะทำให้ไม่ติด spam นั้นค่อนข้างต้องทำอะไรเยอะพอสมควร เช่น ต้องมาจาก server ที่เชื่อถือได้, ต้องลงทะเบียน Whitelist, ต้องประกาศค่า SPF, DKIM, DomainKeys, SenderID ถูกต้อง, ต้องส่งไม่มากนักในแต่ละช่วงเวลา ของแต่ละ server, ฯลฯ
สามารถอ่านรายละเอียดเพิ่มเติมได้ที่ Email Best Practices
ซึ่งเท่าที่ผมทำมา พบว่าวิธีที่สะดวกและฟรีคือใช้บริการ Mailgun.org โดยหากตั้งค่าต่างๆ ถูกต้องทั้งหมด จะส่งได้เดือนละ 10,000 ฉบับฟรี (ซึ่งผมก็ไม่เคยส่งเกินซักที) หากใช้ WordPress จะมีปลั๊กอินเปลี่ยนให้ส่งเมลจาก WordPress ผ่านระบบ Mailgun แทน ก็จะทำให้เมลแจ้งเตือนไม่ติด spam ละ
แต่ถ้า Mailgun ยังยุ่งยากไป ลูกค้าบางคนต้องการแค่ระบบส่งอีเมลข่าวสารให้สมาชิก ก็จะแนะนำให้ใช้ Mailchimp แทน เพราะมีตัวช่วยจัดการอีเมล, มีระบบสมัครและยกเลิกการรับข่าวสาร, มีระบบสมัครแล้วได้โหลดไฟล์อัตโนมัติ ฯลฯ
ข้อจำกัดของ Digital Ocean
แม้โดยรวม Digital Ocean จะน่าสนใจมาก และ Support เค้าก็ตอบเมลรวดเร็วมาก แต่ข้อจำกัดหลักคือ เค้าให้บริการแต่ตัว Server, ไม่มี Admin ดูแลให้ หากมีปัญหาต้องเข้าไปปิดเปิดเครื่องเอง แก้ปัญหาเอง ถ้าถามปัญหาเชิงลึก (เช่นการตั้งค่าโปรแกรม / โค้ดบางตัวที่ก่อให้เกิดปัญหา) บางคำถามเค้าจะบอกว่าอันนี้ไม่อยู่ในขอบเขตของ Support ของเค้า ก็ต้องไปหาคำตอบเอง
ในขณะที่ ถ้าเช่าโฮสต์ในไทยที่มีทีม Support เก่งๆ เค้าจะช่วยแก้ปัญหาหลายๆ อย่างให้ด้วย
สนใจอยากลองใช้ Digital Ocean
คลิกรับส่วนลด $10 จากลิงก์นี้ ได้ครับ (คุณได้ส่วนลด $10, ผมได้ค่านายหน้าถ้ามีการใช้งานจริง – แต่ผมเขียนบล็อกนี้เพื่อบอกว่ามันดี ไม่ใช่เพราะมันมีค่านายหน้าให้นะ 😀 )
ใช้แล้วเป็นยังไงบ้างมาแบ่งปันประสบการณ์กันได้นะคร้าบ 🙂
เพิ่มเติมจากน้องณัฐ: 15:55 น.
สำหรับนักศึกษา แนะนำให้สมัคร Pack จาก Github ได้ Digital Ocean $100 ครับ ลองดูที่ บล็อกของน้องณัฐ ได้ครับ